Maile to już dość dojrzała technologia, gdzie pierwsza wiadomość została wysłana w 1969 roku, jednak mimo to wciąż potrafi nastręczyć problemów jeśli chodzi o dostarczalność, wygląd czy załączniki.
Obecnie mamy kilka technik na umieszczenie zdjeć w mailach i nie zawsze jest to prosty wybór. Poniżej znajdziesz przykład wykorzystujący Content ID czyli wysyłanie zdjęć jako załączników i ich użycie w kodzie HTML.
Python #
Utwórzy plik send_examle_email.py
|
|
W importach nic szczególnego:
- skorzystamy z postawowej paczki
smtplib - dodatkowo użyjemy
Jinja2aby renderować naszą templatkę (bez problemu można użyć zamiast tego Django templates)
|
|
dla przejrzystości dorzucamy prostą dataclass.
|
|
Tworzymy dwa obiekty definiując ich ścieżkę a także content_name, któr będzie kluczowy aby nasz Content ID w pliku HTML potem odpowiednio podstawił obrazek.
|
|
Tworzymy obiekt MIMEMultipart do którego zaraz będziemy dorzucac nasze templatki a także załączniki.
|
|
Aby skorzystać z renderowania tworzymy obiekt Environment i wskazujemy folder w którym ma szukać plików. Następnie pobieramy template na podstawie ścieżki.
|
|
W przypadku html_template dorzucamy context, który wykorzystamy w naszej templatce, aby wskazać nazwę Content ID obrazka do “podstawienia”.
|
|
Otwieramy nasz plik a następnie wrzucamy go do obiektu MIMEImage a nastepnie dodajemy nagłówek Content-ID, dzięki któremu będziemy mogli użyć pliku w naszej wyrenderowanej templatce.
Zauważ, że wartość tego nagłówka musi być zawarta pomiędzy znakami <name> inaczej nie zadziała 😒
|
|
no i na koniec wysyłka naszej wiadomości.
Templatki #
|
|
Nasz template tworzymy pod templates/welcome.html a w środku przy image src stosujemy składnie cid:nasza_nazwa. Pamiętaj aby nazwa była taka jak w naszym kodzie.
Welcome, just simple text template...
Te templatka txt nie jest w ogóle potrzebna, ale dorzuciłem ją dla zasady. Powinna zostać utworzona pod templates/welcome.txt.
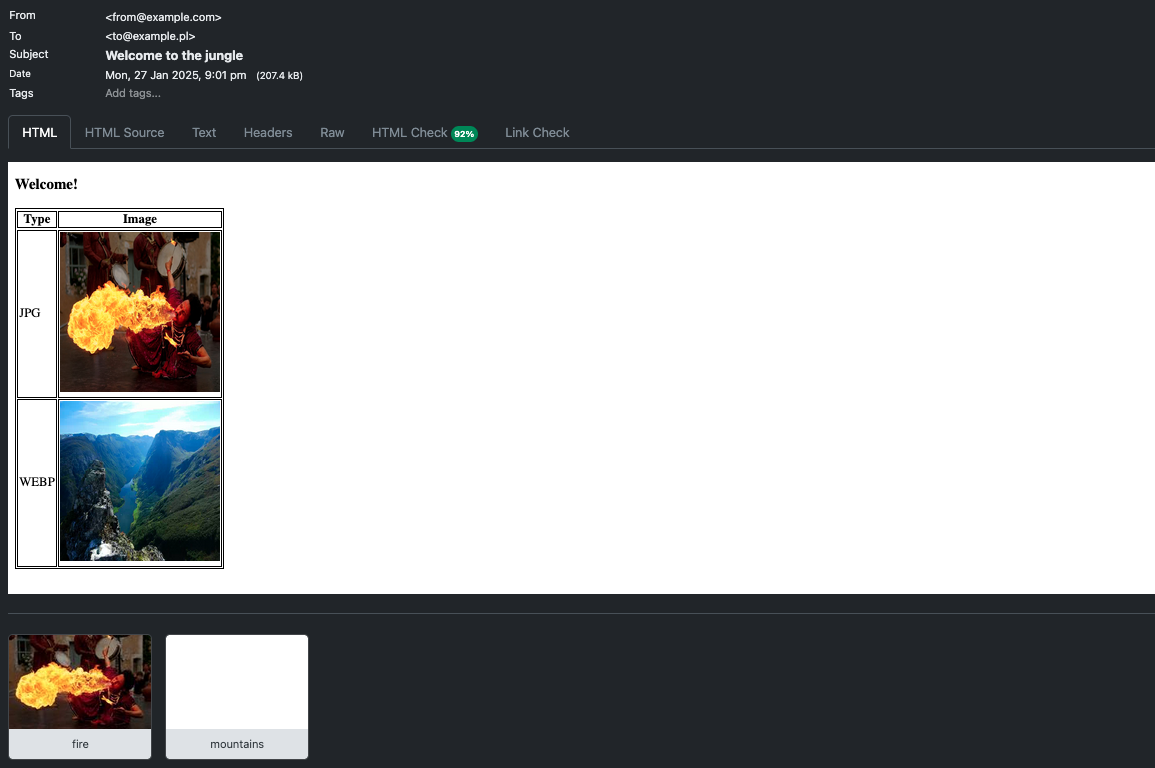
Rezultat #

Nasze obrazki w kodzie maila koniec końców i tak będą wrzucone jako base64 a jedyna róźnica od zwykłego wrzucenia ich jako base64 jest taka, że dodatkowo będa widoczne jako załączniki (niesamowite, prawda?).
Content-Type: image/jpeg
MIME-Version: 1.0
Content-Transfer-Encoding: base64
Content-ID: <fire>
/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAYEBQYFBAYGBQYHBwYIChAKCgkJChQODwwQFxQYGBcU
FhYaHSUfGhsjHBYWICwgIyYnKSopGR8tMC0oMCUoKSj/2wBDAQcHBwoIChMKChMoGhYaKCgoKCgo
KCgoKCgoKCgoKCgoKCgoKCgoKC...
Obsługa SVG #
Jeśli chodzi o SVG to temat nie jest taki prosty i w powyższym przykładzie odpuściłem sobie próby jego zaimplementowania poprzez Content ID.
W teorii powinno się to sprowadzać do tego aby MIMEImage otrzymywał typ obrazka MIMEImage(file.read(), _subtype="image/svg+xml"), ale w praktyce nie działa to tak jak należy.
Jeśli koniecznie potrzebujesz SVG to śmiało polecam artykuł CSS Tricks.
Przykładowy kod #
W powyższym repo w folderze python-email-embed-image znajdziesz gotowy przykład z tego wpisu, który po odpaleniu wyśle takiego testowego maila na kontener mailpit pod http://localhost:8025/.